Yesterday Brian Lamb and I presented the SPLOT projects at TRU’s Teaching Practices Colloquium 2015.
It was billed as:
All too often, educators wanting to use online environments are given two stark choices. They might stay within the confines of a locked-down, walled garden learning management system. Or they might try to utilize the power and freedom of the open web. To the newcomer, however, open web tools can seem frightening in their multi-faceted approaches and in the perceived risks to user privacy. Enter SPLOT: Simplest Possible Learning Online Tools. SPLOTs are developed with two key principles in mind: 1) to make sharing cool stuff on the web as simple as possible, and 2) to let users do so without having to create accounts or divulge any personal data whatsoever. Brian and Alan will share some of the work created by SPLOTs, and engage a discussion with participants on how these tools might support engaging and relatively painless online and blended learning. Attendees will be invited to make their own SPLOTs in-session — bring your laptop!
In prep for this, I revised the SPLOT landing page to have an entry for each tool:
Each entry, such as for the TRU Writer includes description of its features, links to where you can see try the current SPLOT version as well as other sites where it has been deployed beyond the SPLOT site, and links to my blog posts about it and source code on github.
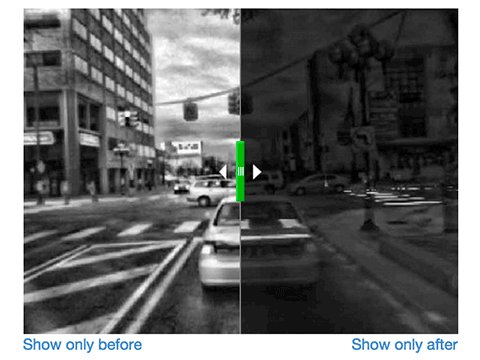
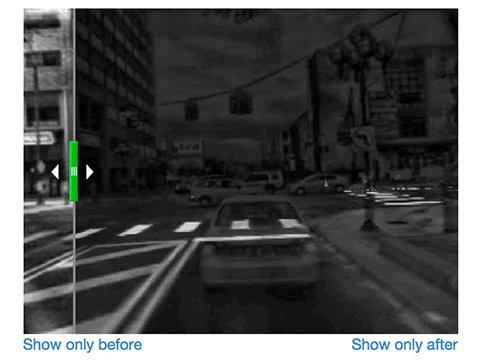
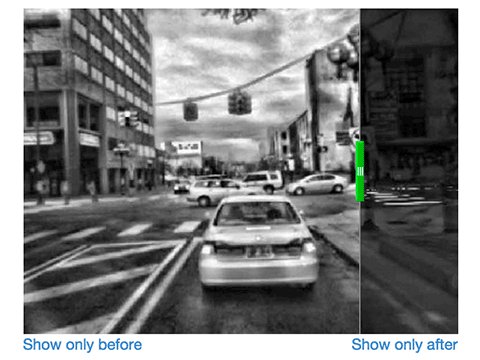
Late Sunday night I decided the icon for the Comparator needed to be an animated GIF to show better what it does.
I guess you can say this site is a portfolio for my SPLOTTING, a SPLOTfolio.
I totally forgot about recording our audio. Brian set the stage by asking those present (maybe 25?) about their current practice for using the open web and what were the things that stopped them. We got the right answers- challenges of the technology and issues of student privacy.
Those are the things our SPLOTS aim to end around- simple tools that anyone can use, and the user chooses how to identify themselves, no accounts are created.
I then did some live demos with:
- The Comparator – creates before/after widgets for comparing two images (the one I did in the session compares photos of a BC highway in 1868 vs 2013)
- TRU Writer a rather gorgeous if I might say so web publishing tool for taking written work and using what the web can add to it (hypertext, media). I showed a new demo site I made as a standalone portfolio of my published papers
- TRU Collector a way to create pools for sharing images.
- TRU Sounder same ting but as a way to create pools for sharing audio.
It was fun to do live demos, and it felt like there were ripples of interest, although I grow weary as to how often the first question is “Can it be hidden behind a password?”.
And it has gotten more than a ripple form a Biology professor who wants to use it for a class where her students will share photos form their lab and field work.
Out of fun and knowing Brian and kidding about the A.C.R.O.N.Y.M. , I messed around a bit Sunday night to see if I could code a jQuery thingie to animate the possible things the acronym might stand for. While fun, it’s again a chance to try some new coding techniques.
To make it work, I replace the part of the wordpress header.php template that normally displays the blog description:
<h3 class="blog-subtitle"> <?php echo esc_attr( get_bloginfo( 'description' ) ); ?> </h3>
to read
<h3 class="blog-subtitle"> <span class="marquee word0"> </span> <span class="marquee word1"> </span> <span class="marquee word2"> </span> <span class="marquee word3"> </span> <span class="marquee word4"> </span> </h3>
This sets up five empty spans I will fill with content and fade ins via jQuery. The have class names to be unique (word1, word2), but also a common class (marquee) so I can do things to all of them.
I then need to set up my theme in functions.php to enqueue or load a custom javascript file I am making; I am using the options in the command to set it up to indicate my script is dependent on WordPress loading jQuery for me.
// add script library to animate the site description
add_action('wp_enqueue_scripts', 'splot_scripts');
function splot_scripts() {
// custom jquery to animate the description
wp_register_script(
'jquery.splot' ,
get_stylesheet_directory_uri() . '/js/jquery.splot.js',
array( 'jquery' ) ,
'1.0' );
wp_enqueue_script( 'jquery.splot' );
}
And this is the javascript library jquery.sploy.js that makes the magic happen
jQuery(document).ready(function() {
// hide everything
clear_words();
// dazzle once
dazzle_words();
// set delay
setInterval(dazzle_words, 10000);
function clear_words () {
jQuery('span.marquee').text(' ');
}
function dazzle_words () {
jQuery('span.marquee').fadeOut('3000');
clear_words();
// all possible words to choose from, each an array of possible items
var allwords = [
['Smallest', 'Simplest', 'Super', 'Serious', 'Smallish', 'Smoothest'],
['Possible','Probable', 'Portable', 'Painless', 'Perceptive', 'Practical'],
['Learning', 'Lexical', 'Latest', 'Lightest', 'Lucid'],
['Open', 'Online', 'Omniscient', 'Opportunistic', 'Outstanding', 'Outrageous'],
['Tools', 'Technologies', 'Techniques', 'Touchstones', 'Timesavers']
];
// loop and fade in random word
for (var i = 0; i < 5; i++) {
jQuery('span.word' + i).text(
allwords[i][Math.floor(Math.random()*allwords[i].length)]
+ ' ');
jQuery('span.word' + i).delay(800*i).fadeIn(2200);
}
}
})
Essentially what I have is an array of 5 sub-arrays, each represent a word for S-P-L-O-T; in each sub array are possible words the letter might stand for. The dazzle_words function is set to run every 10 seconds; it should fade out the previous contents, then fade in a random word from each array in its given span, and an increasing amount of delay.
It’s a little imperfect, sometimes the next string flashes before the last one clears (might be a timing issue), and it does wonky things on a mob-le because it pushes down all the content.
But it was fun to figure out.