
The Brief:
Now that you have been blogging and practicing using visual and audio media, let’s return to our original intent to create an online portfolio or a project web site. In this unit we will break out of the chronological front page display of posts to turn the front door of your site into a landing spot and start thinking about the best structures that support your purpose.
Originally we intended to introduce a unit on video editing but have decided not to directly focus on video. If you do have an interest, we provide suggested resources and assignment ideas that might fit your site. If you would like some individual support on video, our team is standing by.
The Roughcut
After a week off and time spent with consultants, Brian and Alan return with a new format, set, and a better video crew. In this episode they review some of the best work from last week and introduce the ideas for Unit 5
Event List
As You Show participants are working on different aspects of their sites, we are not scheduling any presentation type sessions. We are however, available for individual drop ins and office calls. Just let us know what you need help with.
These are offerings we are tentatively putting out there for this week and next. They will try to be screen captured for later entertainment educational purposes:
- The Blog Makeover (Thursday or Friday AM) We are looking for a participant who is willing to drive their blog into our garage, and we can show you how some of the newer themes we are looking it might help your site AND how to create a custom landing page. We will also give your menus a tuneup, and inject some punch into your sidebars and footers with widgets. You will drive out the envy of all the other blogs in the neighborhood.
- WeVideo Basics (Thursday or Friday AM) We’ve not used WeVideo in a while, but it is a free, web-based platform dor editing and publishing video. Come in and watch as Alan tries to figure out how it works
Two sessions recorded from Project Blog Makeover- see the work we did on Denise blog and Michelle’s blog (read more about the makeovers).
The Breakdown Sheets
Open the sheet for suggested activities to work on for this unit, to help shape your blog into a site and look critically at the theme/layout for ways to make it less blog-like.
We strongly encourage you to keep blogging on your process. If you are looking for things to help you practice writing consider thinking about ideas you are intrigued by as you read articles, books, web sites, listening to podcasts, even watching movies (I got a great idea about our relationship to machines by watching the robot in the 1956 classic Forbidden Planet).
Or make an effort to do and publish to your blog some effort with the ongoing Daily Challenges.
This is a concept described as structured serendipity, where you deliberately read or pay attention to information sources outside your normal interest range:
More recently, research in Mark Jung-Beeman’s lab at Northwestern has found that sudden bursts of insight — the Aha! or Eureka! moment — comes when brain activity abruptly shifts its focus. The almost ecstatic sense that makes us cry “I see!” appears to come when the brain is able to shunt aside immediate or familiar visual inputs.
That may explain why so many of us close our eyes (often unwittingly) just before we exclaim “I see!” It also suggests, at least to me, that creativity can be enhanced deliberately through environmental variation. Two techniques seem promising: varying what you learn and varying where you learn it. I try each week to read a scientific paper in a field that is new to me — and to read it in a different place.
Content to Consider Adding to Your Site
Think about how you might add some of the following types of information to your site; not all may be relevant to your work, but a few should be. This is the kind of content best suited to a static page because it is not anchored in time (some themes have special places to enter this in the settings for the home page). Think how they might be added to your menus.
- About every site should include an explanation of its purpose and scope; this is a page about the site or project (not about its author). It should have a one or two sentence phrase that you might copy paste as a summary (like your site’s elevator speech). We suggest keeping it brief, and link it elsewhere for more detail.
- Resume or C/V You likely have this ins a formatted document form (.doc or .pdf) which you ought to make available as a download. But for a portfolio especially, you should consider having this information as bets you can cleanly format in the web page itself, so it’s not a thing someone has to download to look at. Since its one the web, the page length is not a limit, and you can make use of affordances such as hypertext links.
- Biography Consider creating a page about yourself, with a photo, so visitors can learn more about the person behind the site.
- History / Background a Project web site might include a chronological ordered history, or maybe a bullet list of milestone updates (which can be linked to blog posts for more detail).
- Impact / Rationale a Project site might include a statement to outline the importance or potential impact for the project. Who will benefit? How will it change / help the world or a community? Why is it important (this can be a longer expansion of the About)
- Testimonials Collect quotes from people who can provide support statements about you, your skills, or your project. Be sure to name the source (and ask permission!). Or list the clients and/or other organizations who have benefitted from your work.
- Publications Create a list of your publications, maybe organized by categories. Try to link to them if online, or add downloadable versions if available. Do not try to include every possible thing you’ve published, think of the ones that best show your writing and research skills. (Example)
- Presentations List your conference presentations, include dates, links, and presentation materials if available (e.g. post presentations on a service such as Slideshare)
- Courses Taught / Workshops Led List where appropriate, again the ones that best indicate your ability to teach.
- Resource Links Consider a collection of external web sites related to your project, or other places where someone might find items related to your portfolio (e.g. if you have another portfolio site).
Our other recommendation is to review your blog posts and consider adding a Featured category or tag to your best work. Use this to create a link from your menu; other themes can also use this to pick content to put in a front page slider. See how we organize the Highlighted work from You Show participants.
Using Media Used Your Site
How can media play a role for all the types of information above? Here are a few ideas.
Images
The more interesting site themes use featured images from your posts as navigation. Make sure all your posts have a featured image, and in addition, try to incorporate images inside the body of your post. This can be to set a mood, but also to illustrate the content. For your portfolio work, consider how screen captures might work to represent artifacts of your work.
Consider choosing or creating a logo for your site or project – many themes have places for a logo, look at ours. Look at the colors used on your site; are they within a complementary family? Are they harmonious or clashing?
Do you have a photo on your bio page? Is there an image relevant to your project on the about page? Have you explored what options there are to add a header image to your site?
Take a look at your blog features for creating gallery / slide shows for sets of images.
Audio
Consider adding an audio intro to your Bio or About page, keep it short, but let your site visitors hear about you or your work in a natural voice. Consider adding audio interviews to your posts. Make a commercial for your project. Would an audio recording of your environment help give a visitor a sense of your environment? Maybe make a recording of one of your presentations or lectures.
Or as an alternative to writing a blog post, consider doing one as a short narrated audio. You may find its easier to do than writing.
Video
While we have not explicitly introduced video editing (see below) you might want to consider how to use video in your site. Again, you could add an intro to your About or Bio page. Consider finding videos from YouTube or TED Talks that are relevant to your project. Consider making a commercial or a movie trailer about yourself or your project. Consider the potential of kinetic typography.
Or maybe there us a place for something like an animated GIF to show a process? (example)
Making Your Blog Not Look Like a Blog
This is what most blogs end up looking like, a list of posts, and then post, post, post, post…
For a project or a portfolio site, we generally want to have a more simple and understandable landing page, or something that organizes your artifacts in another mode than chronology. In the sheet below are some suggestions for going beyond the blog layout. This includes suggestions for different themes to try as well as for WordPress how to create a static front landing page.
We are not telling you that you must change your theme; but just try considering what some other themes might offer in terms of the way they organize your site.
Theme Suggestions for WordPress.com
For those You Show participants with blogs hosted on WordPress.com we’ve reviewed some of the newest themes and offer them as suggestions for sites that get away from that bloggy look. Some of these themes require configuration settings under Appearance or Customize. Others may require creation of portfolio content items, or setting the front as a static page (see below). Come to one of our Makeover sessions if you’ve like to take on a new theme.
Visually Rich Themes
- Cubic https://cubicdemo.wordpress.com/
- Intergalactic https://intergalacticdemo.wordpress.com/
- Harmonic https://harmonicdemo.wordpress.com/
- Museum https://museumdemo.wordpress.com/
- Confit https://confitdemo.wordpress.com/
Portfolio Type Themes
- Espied https://espieddemo.wordpress.com/
- Illustratr https://illustratrdemo.wordpress.com/
- Mixfolio https://mixfoliodemo.wordpress.com/
- Singl (for musicians) https://singldemo.wordpress.com/
Themes Oriented Towards Writing, Print Styles
- Untitled https://untitleddemo.wordpress.com/
- Radcliffe https://radcliffedemo.wordpress.com/
- Book Lite https://booklitedemo.wordpress.com/
Masonry – front page grid like display of icons
- Visual https://visualdemo.wordpress.com
- Imbalance 2 https://imbalance2demo.wordpress.com/
- Fontfolio https://fontfoliodemo.wordpress.com/
Landing Page- Vertical Scrolling with Content Block Area
- Edin https://edindemo.wordpress.com/
- Sequential https://sequentialdemo.wordpress.com/
- Goran https://gorandemo.wordpress.com/
- Motif https://motifdemo.wordpress.com/
Theme Suggestions for TRUbox Hosted Blogs
For those hosted on our TRUbox server we’ve selected a number of themes suitable for portfolios and project sites. You can explore most of the recommended ones on our demonstration site
We’ve recently added from the WordPress.com list above Edin, Intergalactic, Goran, Sequential, Harmonic, and Visual themes.
Bumping the Blog Flow Off The Front Page
You do not have to change themes to redo the front of your site to make it less “bloggy”. WordPress sites provide a way to move the blog flow off the front of your site. For an example of this in action, compare the theme previiew sites Cadu to the same site as Mickey. Cadu uses a static front page.
What you should first do is create a WordPress Page to include content you want on the front. It could be an image and a short welcome, it could be a set of links or images that link to selected interior content. Just create this page first, and you can modify it at any time.
Also create a second page called “Blog”. It does not need any content; it is a placeholder where your blog posts will be attached to rather than the front of your site.
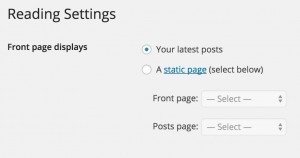
In your Dashboard select Reading under Settings. For a normal blog, the settings look like:

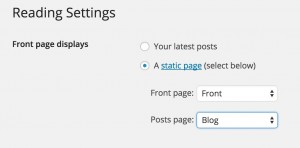
Now change the settings to choose which Page’s content should be used for the front of your site. And if you wish to have an internal link list all of your blog posts, select the blank Blog page for the second choice.

These settings move the front page blog posts to an internal page, and replace the front of the site with whatever content you make on that new Page.
If You are Looking for Video Tips…
We do not have a channel lined up but we have some affiliate resources to send you on your way
If you have not been watching the You Show series, you are missing out! Feel free to spend an evening binge watching all the episodes.
But for each video, we have take you backstage for a “Making Of” post that outlines all that went into the editing (all were edited in iMovie).
For tools and some video tips, see the collection we started in the Video Tool Guide.
To go in more depth, the DS106 Open course has two full units of content on video. The Unit on Reading Movies provides information and assignments for learning about what works well in cinema and web video. And the Making Movies Unit then takes you through activities to start doing your own video editing.
See also the DS106 Assignment Bank for things you can try doing to learn video.



