The SPLOT Image Collector has found resonance as a useful tool to build shared image collections. I’ve modified the admin options so a site owner can decided which of the fields they want on the form (and even designate them as required).
We used on site as an Image Pool for our You Show workshops on finding images. And TRU Biology professor Susan Purdy was intrigued by our demo and we were able to set up one for Animal Body Plans where the categories are Phyla. She hopes to have students submit images from the lab and/or the field.
The form for submitting works well on mobiles but I’ve been wondering how much it would take to add a functionality to allow sending images to the site by email, which might be even easier when out in the field. I’ve set this up before on the rmooc site.
I now have it working and am testing on our sites. The two highlighted images are ones I sent via email
And see the entries for Future Present Apocalypse (sent email from my iPhone) and Rider in the Sky (sent by email on the laptop).
Because we are bypassing the form, we have no info collected like the submitters name or the source of the image, so on those pages all we can say was “submitted by email” — compare to an entry that came through the form.
To make this possible, the site needs the Jetpack plugin and the post by email module activated (it seems to be on by default).
The way this works is any user can create a unique (to their account) email address that can post directly to the site. The addresses look something like xxxxxxxx@post.wordpress.com. These are generated under your profile. The hitch is only the person logged in can activate this (as an admin, I cannot generate it for someone else). And you need to have a wordpress.com account to authorize it through.
What you see when everything is in place is an entry on your profile where you can create one of these addresses:
And as you can see, you have it regenerate a new one, or you can de-activate it.
Whom the posting by email does not matter on this site, since we never display “author” names (as in the wordpress username), so I can just do it under my own account.
The hitch I had on the site was figuring out how to work a post by email into the theme, since this theme uses a featured image (I am able to declare a featured image in my form submission script). When you post by email, the subject line becomes the post title, and any images n the email or attached are embedded in the post.
It turns out to be simple. I use the Auto Thumbnailer plugin which will turn the first image in the post into a featured image. But then, I do not want to see the image in the post too, as it will be duplicated with the way the theme puts the featured image at the top.
This too was simple. I just added to my child theme’s CSS a selector that turns off the display of any images in the post; they are “there” so wordpress can make it into a featured image, but CS hides it from view.
/* no images in post (hides submissions by email) */
.post-content img {
display: none;
}
One consideration is that you do not want to hand out that email address willy-nilly, since with it any one can publish directly to your site. Plus, we do not necessarily want to broadcast that email directly or to be waving the FIPPA flag.
So in our cpanel I just create an email forwarder, so that anything sent to something like secretagent@splot.ca will actually go to the funky xxxxx@post.wordpress.com email created by Jetpack (by the way, the real email is NOT secretagent@splot.ca).
In my testing the posts are processed within a minute or two. Sweet.
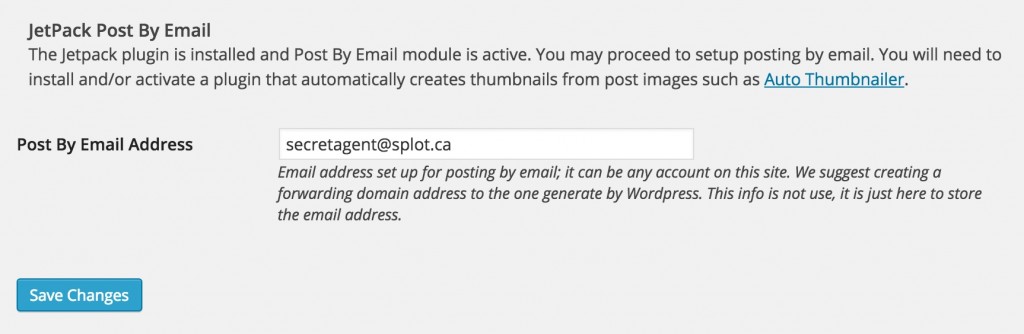
I added to the Theme options a status for the setup (it checks for Jetpack being activated) and a place to enter the email address to us:
Actually this entry is never really used anywhere in the site, its just a place to store it so admins can know what email address to use or selectively share.
The function for printing the status for this looks like:
function splot_jetpack_post_email_check ( ) {
// returns a status check for the Jetpack plugin and that post by email module is active
if ( class_exists( 'Jetpack' ) && Jetpack::is_module_active( 'post-by-email' ) ) {
return ('The Jetpack plugin is installed and Post By Email module is
active. You may proceed to setup posting by email. You will
need to install and/or activate a plugin that automatically
creates thumbnails from post images such as
Auto Thumbnailer.');
} else {
return ('The Jetpack plugin is not installed or the
Post By Email module is not active. Check
your plugins
or JetPack settings');
}
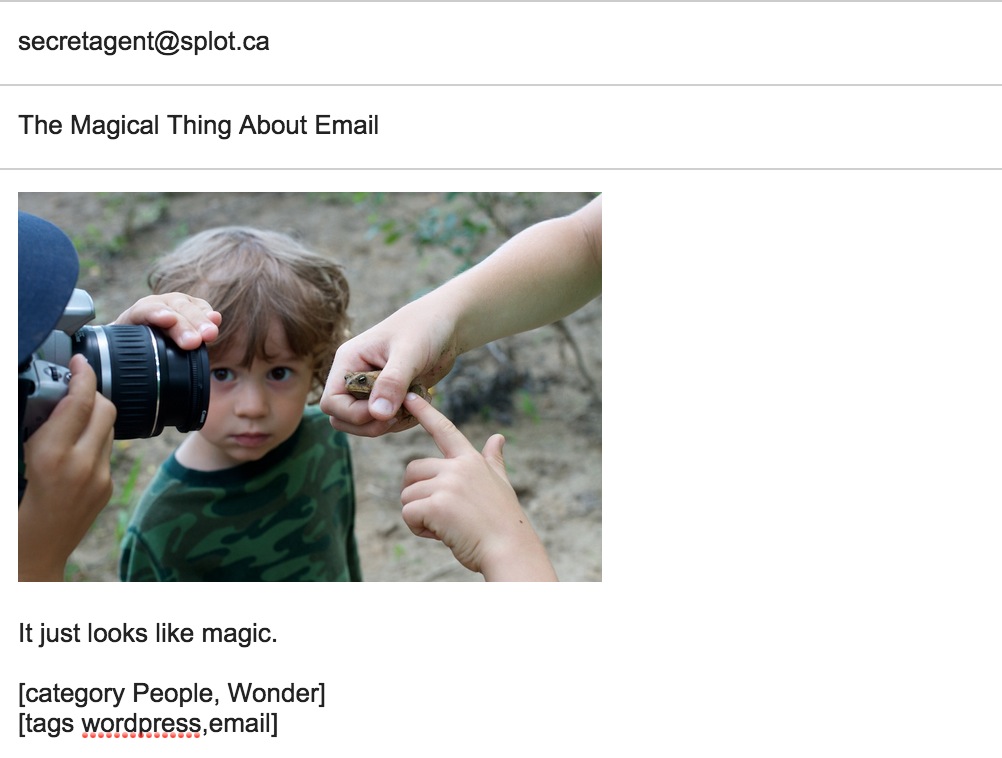
The body of the email becomes the content, so someone could add descriptive information, photo location, or even add their name to get credit. As a bonus you can use a shortcode syntax in the emails to add categories and tags:
I’m not sure if this is a feature that will be wanted, but it was worth it to figure out how to do it.
Because email just works.